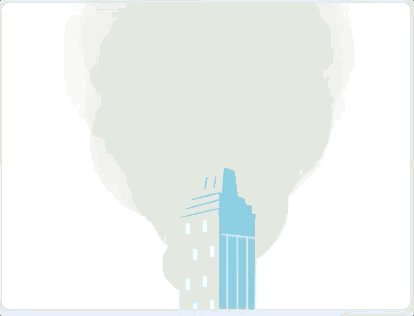
In this tutorial, we will go through how to create a billowing smoke effect using animation in Scratch. Estimated tutorial time: 30-45 minutes. Below is a preview of the completed project:

There are going to be 3 key parts to this project: object selection (building), sprite particle creation (parent), and sprite particle animation (child).
To get started, we need to select a character that we would like to have smoke coming from. In Scratch, these characters are referred to as Sprites. You can either draw your own character using the paint tool or select from the library of available characters. For this tutorial, I’m going to select a building.

We will not need to add any code to the building. This is just part of our environment to make our billowing smoke originate from a more realistic point.
For this part of the project, we are going to create a new sprite that is just going to be a simple circle. Then, we are going to animate this circle to create the billowing smoke effect. To draw the particle, hover your mouse over the Scratchy the Cat icon in the bottom right hand corner. Then, select the paintbrush tool which will open the drawing window. In the drawing window, select the circle tool. In this step, change the color of the particle to light gray (color = 0, saturation = 0, brightness = 95). Finally, draw a small circle centered over the gray crosshatch on the drawing tool. This will represent the parent particle whose children will be be animating in the next step.
3. Sprite particle animation (Child)
Now that we have the baseline sprite particle created, we are going to use blocks of code to animate and create the visual effect of billowing smoke coming from our building.
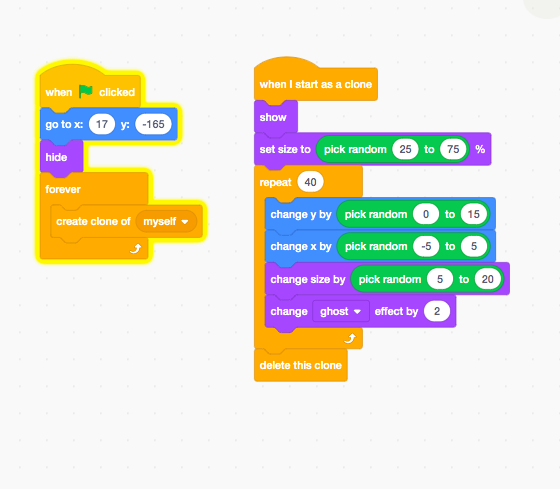
In Events, we're going to get the block of code that says 'When Green Flag Clicked'. Beneath, the 'When Green Flag Clicked' block we're going to place a 'go to X: Y:' block from motion. We want our particle to start at the base of the building. For my project, the coordinates are (X:17, Y:-175). Next, we want to grab a 'Hide' block from the Looks menu. This will hide the parent particle so that we can create a bunch of clones based on this original design. Next, we are going to grab a 'Forever' loop from the Control menu. Inside of the 'Forever' loop, we are going to add 'Create clone of myself' block from the Control menu. The 'Forever' & 'Create clone of myself' block means that we will create a clone of our parent particle every time the computer cycles.
Now that we've got a bunch of child particles, we need to create the visual animation of the billowing smoke effect.
To start, we will get a 'When I start as Clone' block from the Control menu. Then, we will get a 'Show' block from the Looks menu. This enables the child particles to show up on the screen. Next to make the animation as realistic as possible, we will want the child particles to start at a range of sizes. So, we will get a 'Set size to 100%' block from the Looks menu. We replace the 100 in the 'Set size to 100%' block, we will place a 'Pick random 1 to 10' block from the Operators menu. to enable a larger variety of child particles, we will change the 1-->25 & the 10--->75. This means that our child particles will randomly clone with a starting size between 25-75% of our parent particle.
Next, we need to have a loop to simulate the movement of billowing smoke for our child particles. Instead of the 'forever' loop that we've previously used in this project, we are going to select a 'Repeat 10' loop from Control. Why don't we want a 'forever' loop in this situation?
In essence, we want our smoke to perform an animation until it reaches the top of the screen. If we placed our animation inside a 'forever' loop, it would continue until we stopped the game.
We're going to first change our 'Repeat 10' to a 'Repeat 40' loop. Then, we are going to get a 'change size by' along with a 'change ghost effect by 5' from Looks. Then, we are going to get a 'Change X by 10 ' and 'Change Y by 10' blocks from Motion. Since, we want to simulate smoke billowing, we are going to have these blocks movements be more random. From Operators, we are going to grab 3 'pick random 1 to 10' blocks. Place these pick random blocks inside the 2 motion blocks (Change X by 10 & Change Y by 10) that we just selected. Then we are going to place the 3rd 'pick random 1 to 10' block inside the 'change size by' block. Next, we are going to place these blocks inside the 'Repeat 40' loop in the following order: 'change Y by [pick random 0 to 15], 'change X by [pick random -5 to 5]', change size by [pick random 5 to 20]', and 'change ghost effect by 2'. Finally, outside the 'Repeat 40' loop, we're going to add a 'delete this clone' block from Control. This will allow the child particle to delete each time the animated motion is completed.
Let's briefly discuss why we selected the variables above for our animation. Since, we are going through the Motion and Looks blocks 40 times, we want to just change our size by a small amount each time. This means by the end, our smoke particle should be 200-400% bigger than when we started. This will create a large smoke cloud coming from our building. Next, because we want our smoke particle to look like it's variably rising in the air. So, we have our Change Y by range from 0 to 600. Since smoke doesn't just come from one point, we want our child particle movement to range between a narrow range [-5 to 5]. This gives us the side to side effect that makes it look like smoke is billowing in the air. And finally, we want our smoke to look like it's becoming more transparent as it gets higher in the sky. In essence as it gets more diluted with regular air, the smoke should start to get lighter as it gets higher int he sky. This means that if we change the ghost effect by 2, it should completely disappear by the time the animation is complete.
Below is the final code blocks for our smoke particle. See what happens when you change the variables around. Does the behavior change as expected? Which variables have the biggest impact on movement? Which variables have the most impact on the look of the smoke as it travels skyward?

Conclusion
There are many different elements of well designed projects. From the characters to the backgrounds and everything in between. This tutorial went through how to build a simple billowing smoke animation effect that you can incorporate into lots of different projects.
The ability to program many different graphic elements and effects is a foundational skills for enhancing a wide variety of projects using this programming language.



 By:
By: